
Horizontal Dropdown Menu with jQuery for bootstrap 4 — CodeHim
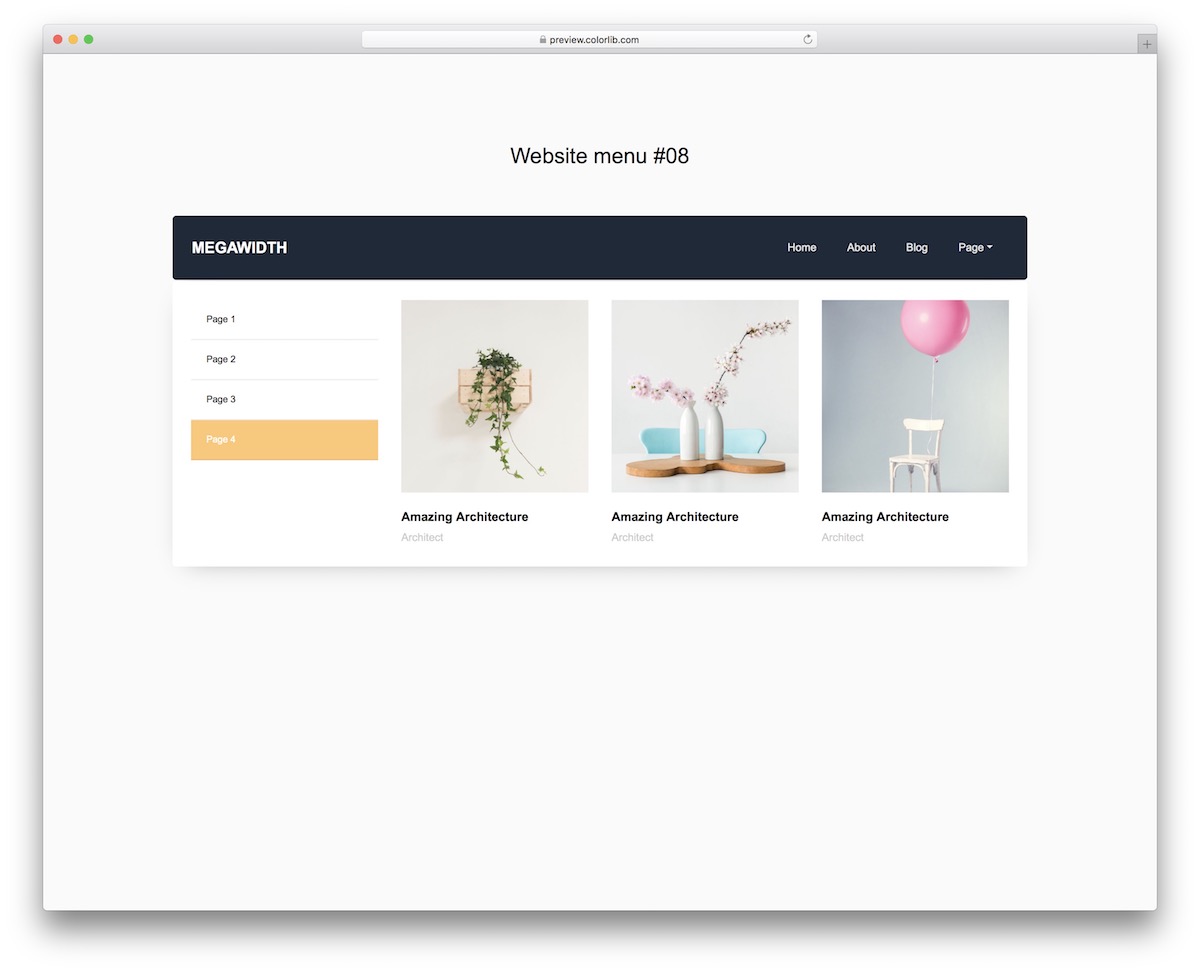
Choose from the following as needed: .navbar-brand for your company, product, or project name. .navbar-nav for a full-height and lightweight navigation (including support for dropdowns). .navbar-toggler for use with our collapse plugin and other navigation toggling behaviors. .form-inline for any form controls and actions.

Bootstrap 4 Multi Level Hover Dropdown Menu bootnavbar — CodeHim
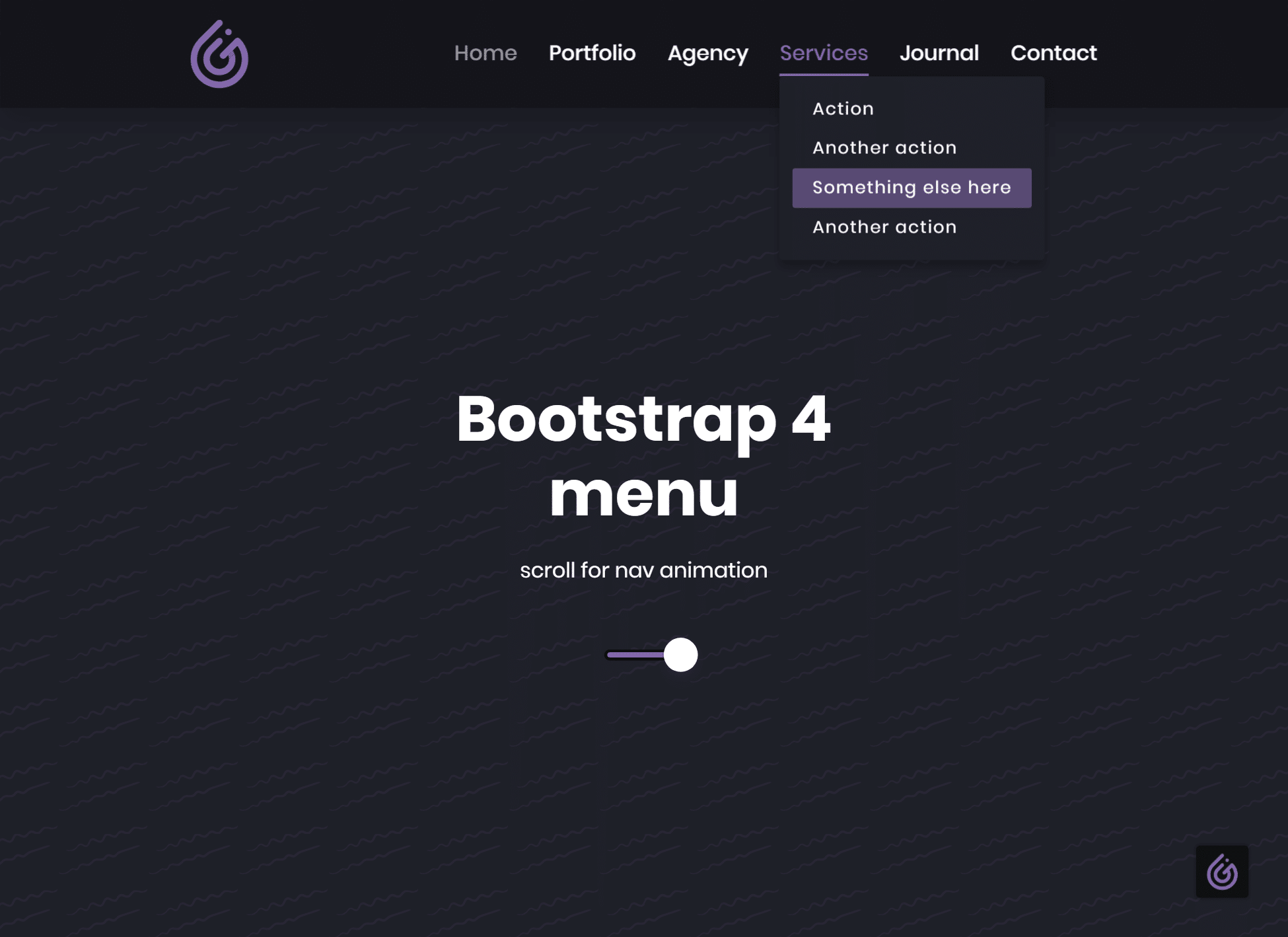
The Bootstrap 4 dropdown component may contain the list of links and more that can be used as contextual menus, in navbars, etc. The dropdown menu can be opened by clicking on a button or link (also split buttons) and these are toggleable.

Top 192 + Bootstrap navbar dropdown animation
Nope. You mix up the booking slots and the frequency. It clearly states at https://keukenhof.nl/en/ov/. "This bus departs up to ten times an hour " and that is a WHOLE lot better than 2 x per hour. -Erik>. Reply. Report inappropriate content. 11-11 of 11 replies.

Dropdown Menu Bootstrap 4 YouTube
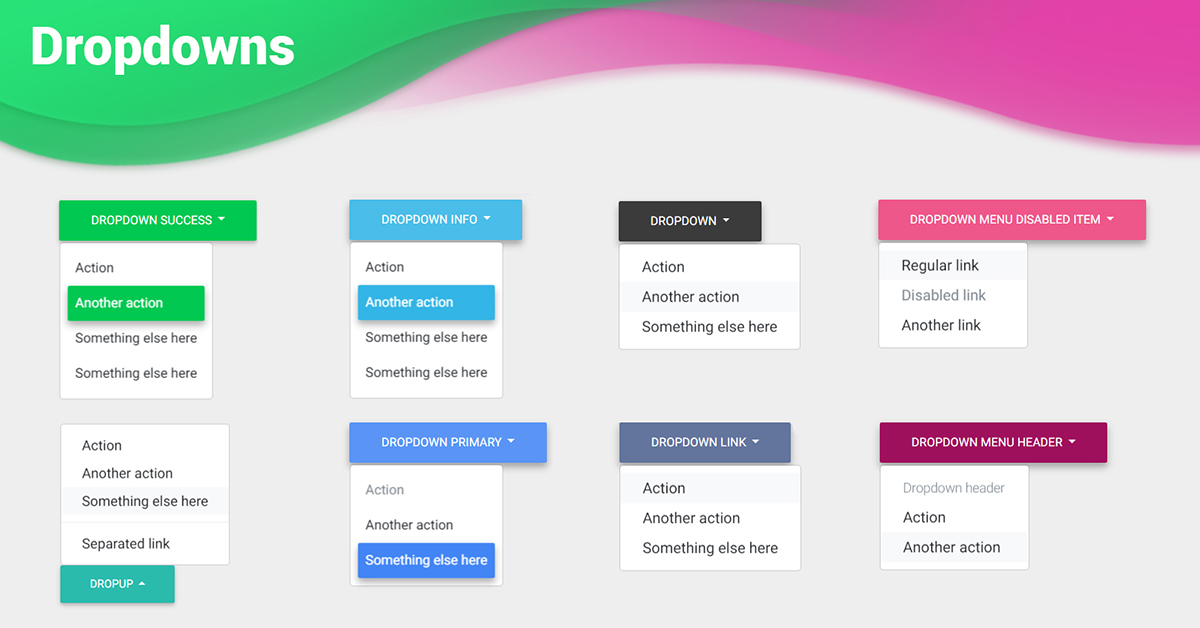
Try it Yourself » Dropdown Header Dropdown Header Example The .dropdown-header class is used to add headers inside the dropdown menu: Example
dropdownmenu Bootstrap CSS class
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

Bootstrap Dropdown Menu Concise Guide to Bootstrap Dropdown Menu
Bootstrap 4 | Dropdowns. Read. Courses. Dropdowns are one of the most important parts of an interactive website. A dropdown menu is the collection of menu items that allow users to choose a value from the list. The .dropdown class is used to design the drop-down menu.

Bootstrap 4 accordion menu dropdown with font awesome icons. Boot Straps, Accordion, Smart Tv
Bootstrap 4 dropdowns are the toggleable elements to display a list of links on mouse clicks. It is useful to create a dropdown menu using the toggleable buttons and links. The menus contain a list of links that users have to select or choose. Let's find out how to create dropdowns with the examples given below.

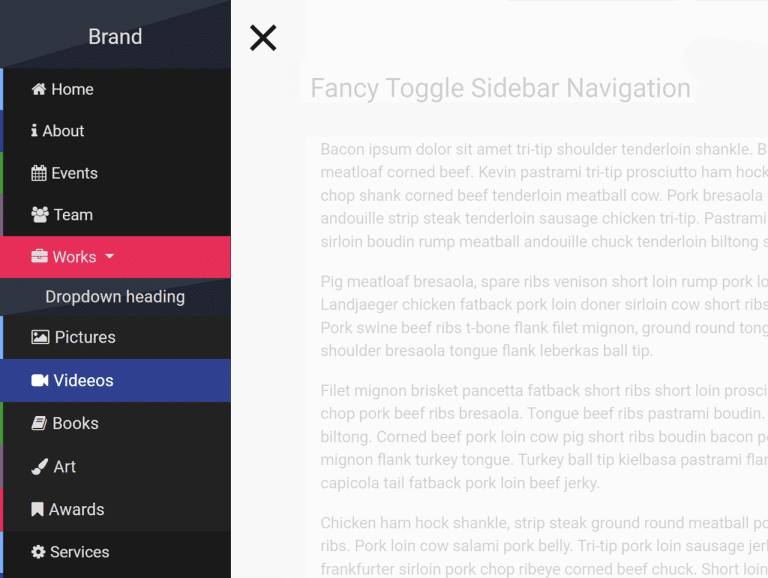
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo — CodeHim
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

Responsive MultiLevel Dropdown Menu Using HTML CSS Bootstrap 5
Bootstrap includes a component for adding dropdown menus. The JavaScript is included with the default Bootstrap JS file and you can use it simply by adding the CSS classes — no further JavaScript required. Example Here's an example of a Bootstrap 4 dropdown: Run Editor Preview

Top 192 + Bootstrap navbar dropdown animation
Amsterdam Hotels and Places to Stay. Hotel d'Amsterdam. 373 Reviews. View Hotel. Amsterdam, North Holland Province. DoubleTree by Hilton Amsterdam Centraal Station. 9,202 Reviews.

Angular Dropdown Bootstrap 4 & Material Design. Examples & tutorial. Material Design for
Bootstrap 4 Dropdowns Previous Next Basic Dropdown A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Dropdown button Example